Cos'è un Pattern?
Con il termine pattern si indica una struttura modulare e ripetuta. In ambito grafico e visivo, un pattern è un’immagine progettata per poter essere ripetuta all’infinito, in orizzontale e verticale, senza interruzioni visive evidenti: si parla infatti di pattern seamless, cioè senza giunzioni visibili.
Nell’ambito del web design, i pattern sono utilizzati soprattutto per la creazione di sfondi decorativi per pagine web o elementi specifici (come box, intestazioni o sezioni), contribuendo all’identità visiva di un sito e migliorandone l’impatto grafico.
Utilizzare un pattern come background
Attraverso i fogli di stile CSS è possibile utilizzare facilmente un pattern come sfondo per un’intera pagina web o per singoli elementi del layout.
Le proprietà CSS più comunemente utilizzate per gestire lo sfondo sono:
background-image: definisce l’immagine di sfondo da utilizzare;background-repeat: specifica se e come ripetere il pattern (valori comuni:repeat,repeat-x,repeat-y,no-repeat);background-position: consente di impostare il punto iniziale di visualizzazione del pattern;background-attachment: controlla se l’immagine di sfondo scorre con il contenuto o resta fissa.
In alternativa, è possibile definire tutto in una sola riga utilizzando la proprietà abbreviata background, ad esempio:
body { background: url(URL_DEL_PATTERN) repeat; }
Per approfondire la gestione degli sfondi con CSS, ti consigliamo di consultare questa guida pubblicata su Mr.Webmaster.
Generiamo uno sfondo a righe su misura per il nostro sito!
Grazie allo strumento disponibile in questa pagina è possibile creare sfondi a righe (striped backgrounds) personalizzati da utilizzare nel proprio progetto web.
Il nostro Stripe Generator ti consente di generare una grande varietà di pattern a strisce unici, sfruttando le molte opzioni di configurazione messe a disposizione. Vediamo come utilizzarlo passo dopo passo:
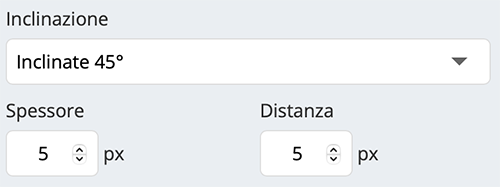
- Impostiamo l’inclinazione delle strisce (ad esempio diagonali a 45°, orizzontali o verticali);
- Definiamo lo spessore e la distanza tra le strisce;

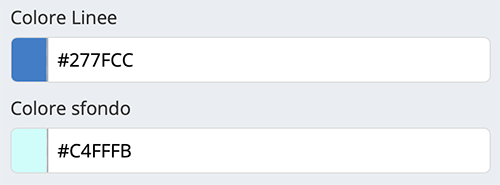
- Selezioniamo il colore delle strisce e lo sfondo (cioè lo spazio tra una striscia e l’altra definito in precedenza);

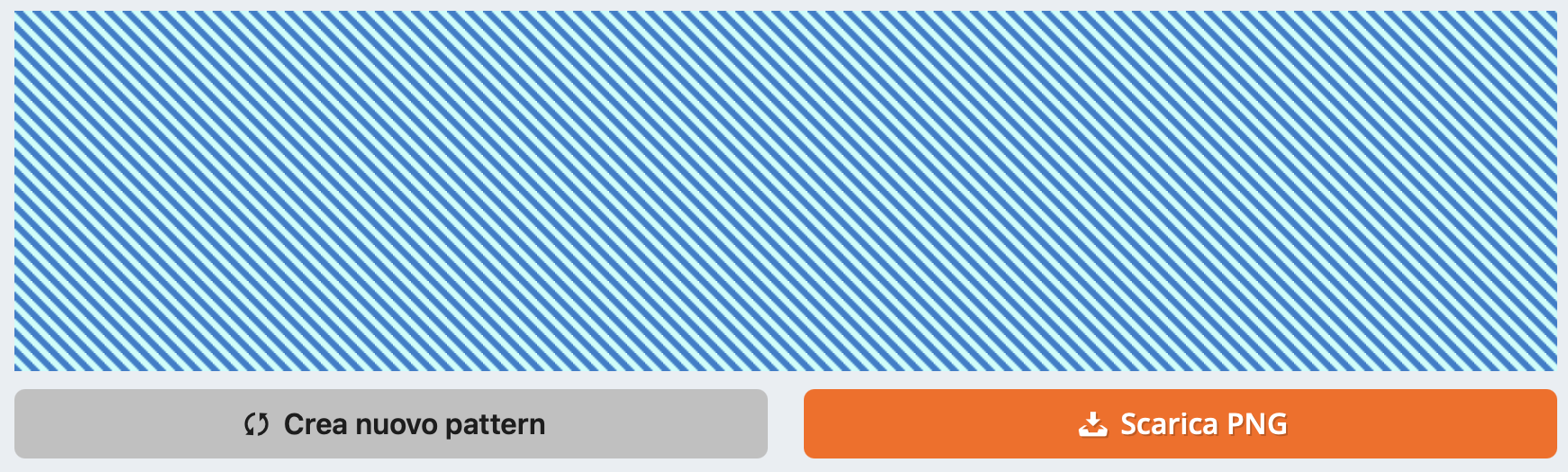
- Clicchiamo sul pulsante per generare lo sfondo e salviamo l’immagine (in formato PNG) facendo clic sull’icona di download.

Lo sfondo ottenuto potrà essere usato immediatamente nel tuo sito web, garantendo una perfetta ripetizione grazie al formato seamless. Il file PNG generato è compatibile con tutti i browser moderni e ottimizzato per l’uso sul web. Per esigenze avanzate, è possibile anche convertire l'immagine in formato SVG o utilizzare tool di compressione per ottimizzarne il peso.







