Cos'è un gradiente?
Un gradiente è una transizione progressiva tra due o più colori, creata secondo criteri specifici per ottenere un effetto visivo di sfumatura continua. Nel linguaggio comune, il termine "gradiente" viene spesso confuso con "sfumatura", ma in ambito grafico e web design ha un significato più preciso.
I gradienti sono elementi grafici molto utilizzati nel graphic design moderno, sia per la loro capacità di rendere una superficie più dinamica e tridimensionale, sia per la versatilità con cui possono essere applicati a sfondi, pulsanti, bordi e altri elementi.
Esistono diversi tipi di gradiente, tra cui:
- Gradiente lineare: la sfumatura avviene lungo una linea retta (verticale, orizzontale o diagonale);
- Gradiente radiale (circolare o ellittico): i colori si diffondono a partire da un punto centrale in forma di cerchio o ellisse;
- Gradiente con angolazioni personalizzate: disponibile nei moderni strumenti CSS e software grafici avanzati.
I gradienti lineari
Il gradiente lineare è il tipo più semplice e diffuso: i colori si susseguono lungo una direzione lineare, generando una transizione uniforme da un colore iniziale a uno finale. Ad esempio, un gradiente dal nero al bianco potrebbe essere composto da una sequenza di toni di grigio sempre più chiari.
Per ottenere una resa visiva piacevole e senza stacchi bruschi, è importante:
- evitare combinazioni con eccessiva distanza cromatica senza punti intermedi;
- impostare un’ampiezza sufficiente (altezza o larghezza) per permettere una transizione graduale.
Come creare un gradiente?
I principali software di grafica come Adobe Photoshop, GIMP o Affinity Designer offrono strumenti nativi per la creazione di gradienti personalizzati. Tuttavia, oggi è possibile generare facilmente gradienti anche online, grazie a tool dedicati come quello disponibile in questa pagina.
Utilizzare un gradiente come background (grazie a CSS)
In ambito web design, un gradiente può essere usato come sfondo di una pagina HTML o di un singolo elemento (es. un box, una card o un bottone), offrendo un effetto visivo moderno e coinvolgente.
Le proprietà CSS coinvolte sono:
background-image: per impostare il gradiente come immagine di sfondo;background-repeat: per definire se il gradiente deve ripetersi o meno;background-position: per definire la posizione iniziale dello sfondo;background-attachment: per decidere se lo sfondo resta fisso o scorre con la pagina.
In alternativa, è possibile usare la proprietà shorthand background, come in questo esempio:
body { background: url(URL_DEL_GRADIENTE) repeat-x; }
Per un approfondimento sull'uso degli sfondi nei CSS, puoi consultare questa guida completa pubblicata su Mr.Webmaster.
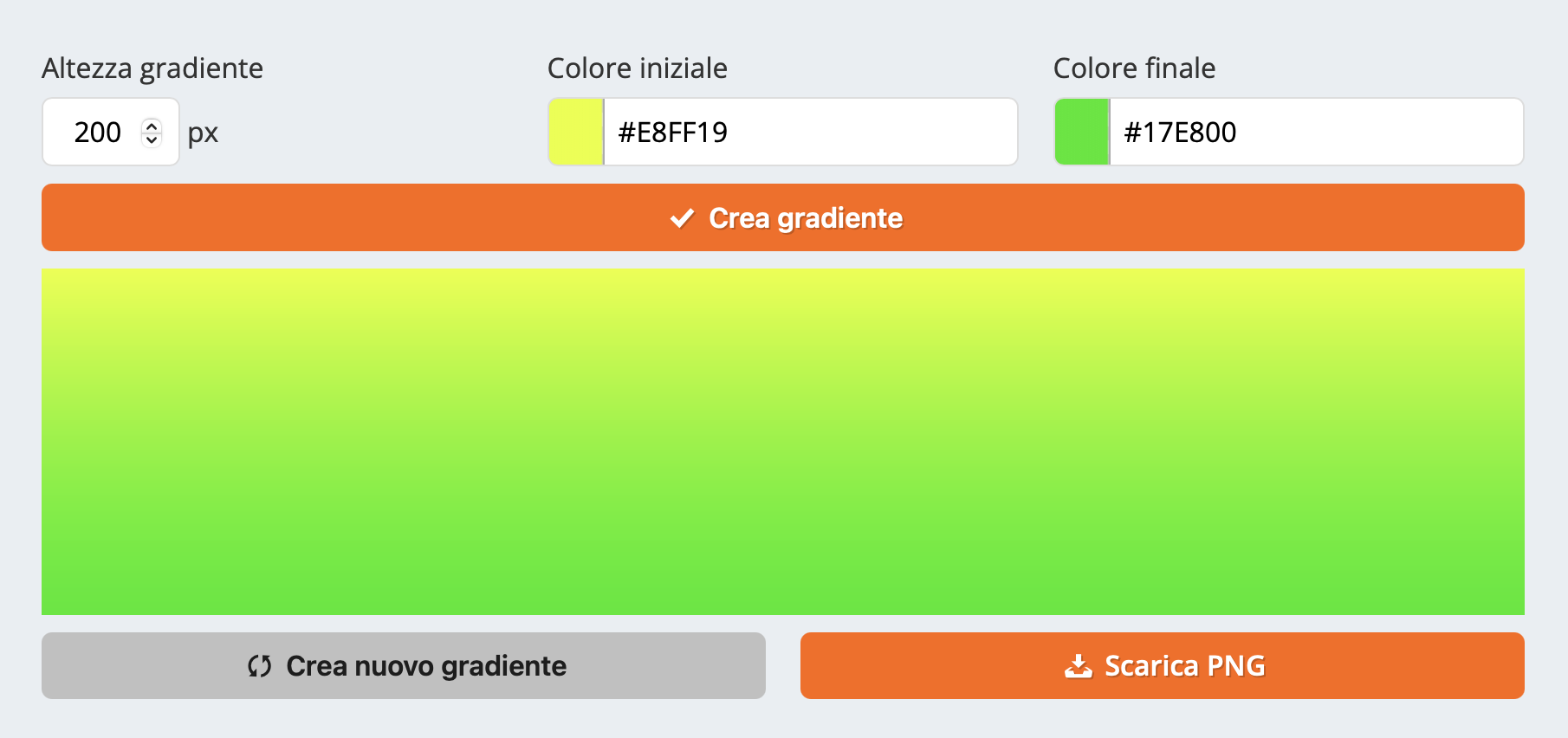
Crea il tuo gradiente online
Il nostro tool gratuito ti consente di generare gradienti lineari personalizzati in formato immagine PNG, ideali da usare come sfondi web o come elementi decorativi.
- Specifica l’altezza della sfumatura (in pixel);
- Seleziona il colore di partenza (iniziale);
- Scegli il colore di arrivo (finale);
- Clicca sul pulsante per generare il gradiente;

- Scarica il risultato cliccando sull’icona di download per ottenere l’immagine del gradiente in formato PNG.