Liste HTML (in senso stretto) e caselle di selezione
Il linguaggio HTML supporta diversi elementi per la creazione di liste. I tag specifici per questo scopo sono <ol> e <ul>, che definiscono rispettivamente liste ordinate e liste non ordinate. Questi elementi racchiudono al loro interno uno o più tag <li>, ciascuno dei quali rappresenta un singolo item della lista.
Se volessimo creare una lista non ordinata in HTML, potremmo utilizzare un markup come il seguente:
<ul> <li>Mario Rossi</li> <li>Gianni Bianchi</li> <li>Lucia Verdi</li> </ul>
Il risultato a video sarebbe questo:
- Mario Rossi
- Gianni Bianchi
- Lucia Verdi
Sostituendo il tag <ul> con <ol>, otterremmo una lista ordinata:
- Mario Rossi
- Gianni Bianchi
- Lucia Verdi
Oltre alle classiche liste, HTML consente anche la creazione di caselle di selezione (menu a tendina) mediante il tag <select>. In questo caso, le singole voci vengono racchiuse all’interno dei tag <option>.
Un esempio di codice HTML per creare una select box potrebbe essere:
<select> <option>Mario Rossi</option> <option>Gianni Bianchi</option> <option>Lucia Verdi</option> </select>
Il risultato nel browser sarà simile al seguente:

Per maggiori dettagli sulla creazione delle liste in HTML, ti consigliamo di consultare questi approfondimenti:
Utilizzare lo strumento di creazione liste HTML e caselle di selezione
La generazione manuale di liste HTML può essere un’operazione lunga e ripetitiva, soprattutto in presenza di elenchi molto lunghi. Se per una lista di pochi elementi la scrittura manuale non rappresenta un problema, quando gli elementi diventano decine o centinaia, il lavoro può diventare davvero oneroso.
Fortunatamente, lo strumento disponibile in questa pagina permette di automatizzare la creazione di liste HTML e select box, semplificando enormemente il processo. Basta scrivere o incollare un elenco di testo e il sistema lo trasformerà in pochi istanti nel corrispondente codice HTML.
Se si dispone già di un elenco testuale, la procedura è ancora più rapida: incolla il testo nella textarea, seleziona le opzioni desiderate e clicca sul pulsante per ottenere il codice HTML pronto all’uso.
Le funzionalità offerte da questo strumento sono molteplici:
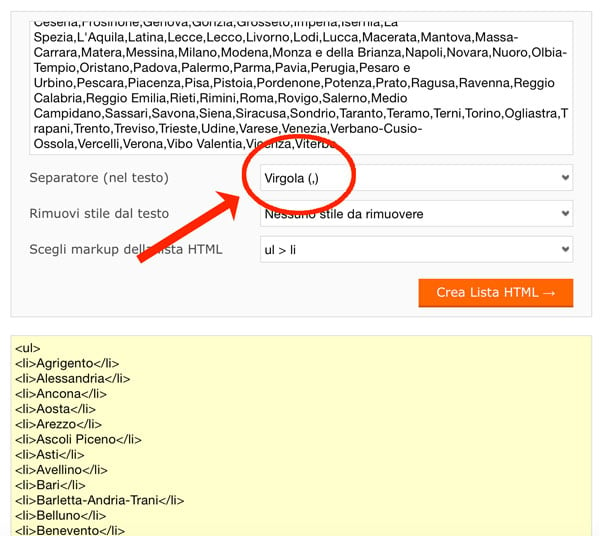
- Grazie alla possibilità di impostare il separatore, puoi convertire sia elenchi verticali (uno per riga) sia elenchi separati da virgola o punto e virgola.

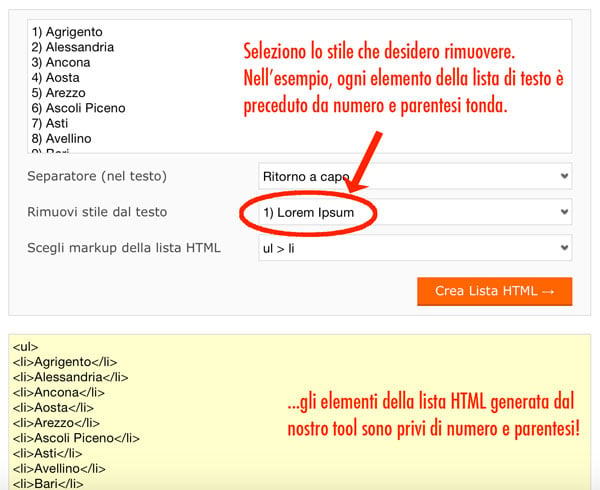
- È possibile pulire automaticamente l’elenco dai marcatori di posizione più comuni (come numeri o trattini iniziali), evitando così noiose operazioni manuali prima della conversione.

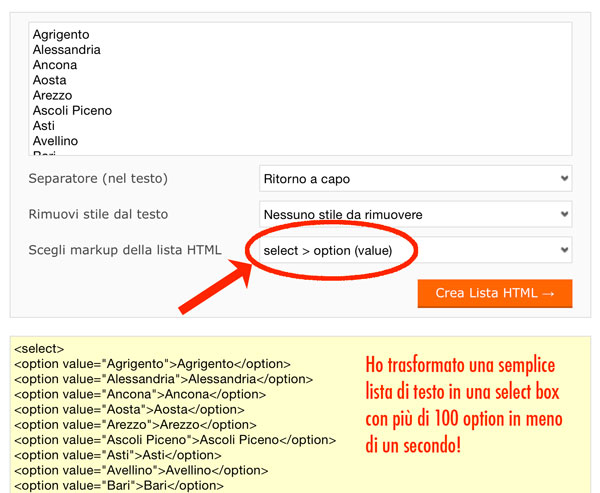
- Si può scegliere il tipo di output, indicando se si desidera generare una lista ordinata, non ordinata o una select box.

Come avrai capito, si tratta di uno strumento preziosissimo, ideale per risparmiare tempo e automatizzare il lavoro di generazione del markup HTML per liste e select box.